注意: 本影片教學適用於 Filmora V11、V12 和 V13 版本。
將 AR 貼圖加入到影片
AR 貼圖會自動追蹤人臉,隨著頭部動作移動。您可以選擇一張喜歡的 AR 貼圖加入影片中,也可以將更多 AR 貼圖拖曳到影片中,本文範例中使用了 DJ 貼圖和彩虹貼圖。
讓我們看看範例。如下圖所示,這位模特兒的臉稍微右傾並向下看。
 人物模型上的 AR 貼圖
人物模型上的 AR 貼圖如果將貼圖用在這個範例,貼圖可能會變形且隨著人物移動而晃動,當人物離開畫面時,貼圖也會消失。某些物件(例如眼鏡)也會阻礙貼圖的完美呈現。
為了讓 AR 貼圖完美呈現,人物模型應該具備以下條件:
- 清晰的臉部
- 較少的動作
- 臉部較少遮蔽物
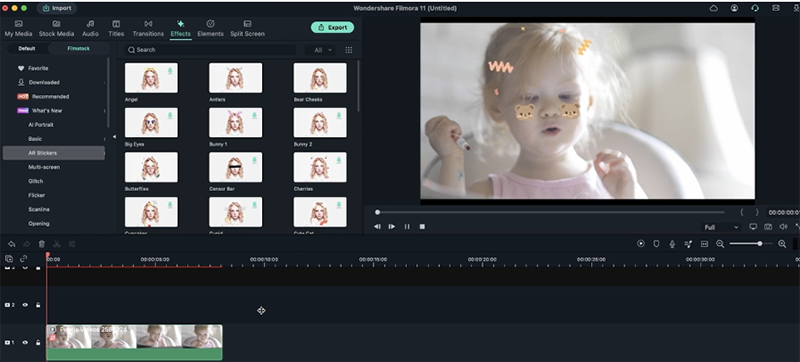
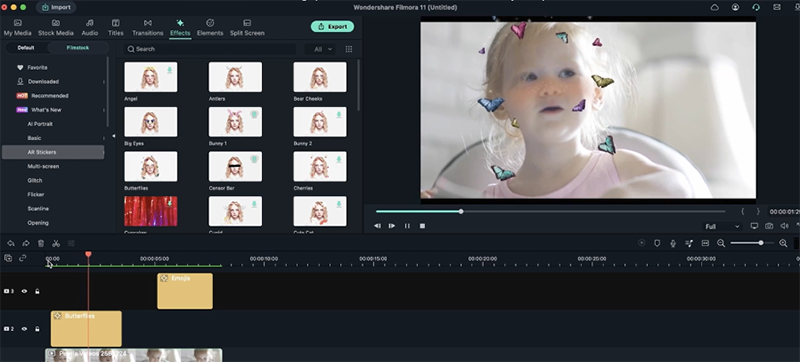
將影片拖曳到時間軸上,選擇一個合適的貼圖並套用至影片。第一張 AR 貼圖會自動套用至整部影片內容,如果您想要再加入第二張貼圖,則需要根據影片內容調整持續時間。
在此,我們新增了兩個 AR 貼圖。您可以看到,影片中的人物臉部正對著鏡頭,因此貼圖不像上一個範例那樣晃動。在上一個範例中,由於人物的頭部向下,導致 AR 貼圖看起來很詭異。
 為什麼 AR 貼圖看起來很奇怪
為什麼 AR 貼圖看起來很奇怪人物的臉部要朝向鏡頭,才能確保貼圖完美地追蹤人物臉部。
讓我們在同一個人物上測試眼部 AR 貼圖。雖然這位模特兒的眼睛直視前方,但稍微向下,因此套用 AR 貼圖後看起來有些奇怪。
 眼部貼圖
眼部貼圖如果將相同的 AR 貼圖套用於第二個範例,看起來會好很多。這是因為人物模型正視鏡頭,當她稍微側身時,AR 貼圖會朝鼻子移動,整體來說還算不錯。
在最後一個範例中,人物模型的額頭超出畫面,但套用 AR 貼圖後,貼圖並不會消失。除了額頭之外,AR 貼圖完美地套用在眼睛、脖子和嘴巴等其他區域。這是因為 Filmora 會分析臉部以在人物模型上顯示 AR 貼圖。
 AR 貼圖如何運作
AR 貼圖如何運作只要臉部被遮住時,AR 貼圖就會消失。人物模型側身時,儘管貼圖仍然存在,但貼圖會看起來很奇怪。
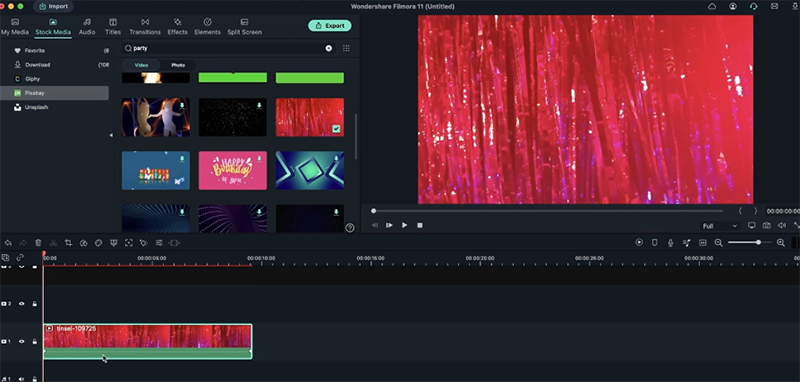
讓我們綜合以上所學,製作一段影片。首先,選擇任意素材來建立影片,例如在素材庫中搜尋「派對」相關的素材。
 新增 Pixabay 素材
新增 Pixabay 素材選擇素材並將添加到時間軸,接著將任何影片拖曳到時間軸上。
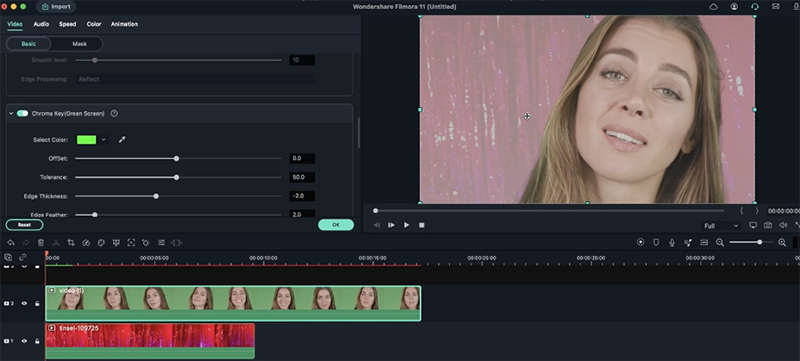
開啟色度將素材與其他影片融合在一起,這樣背景就會消失,取而代之的是所選的派對素材。
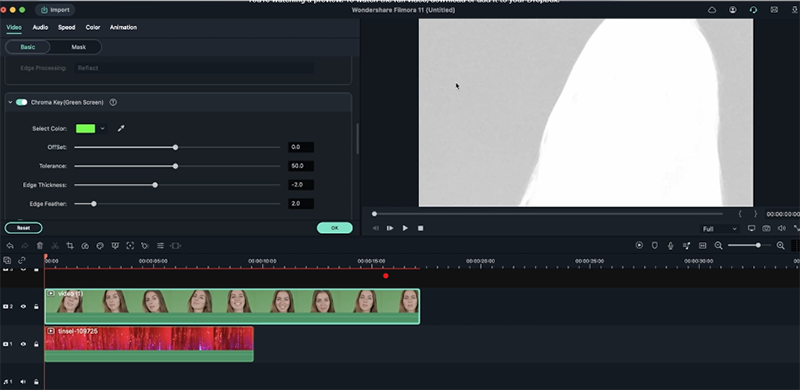
 調整色度鍵
調整色度鍵如您所見,合併兩個素材後,畫面看起來模糊且不夠鮮豔。若要恢復原有的色彩,請前往影片設定並開啟 Alpha 通道,處理背景中的灰色區域。
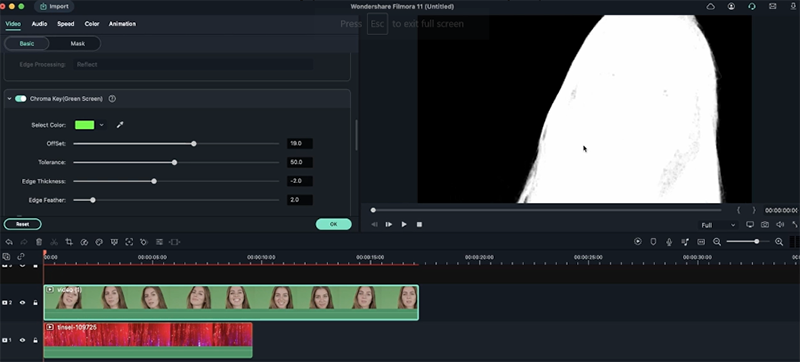
 調整黑白比例
調整黑白比例為了讓兩隻影片都能完美呈現,影片中應該有黑色和白色。調整偏移、相差、邊緣厚度和邊緣羽化等功能來進行修正。
 調整其他設定
調整其他設定完成後,影片看起來就很完美了!
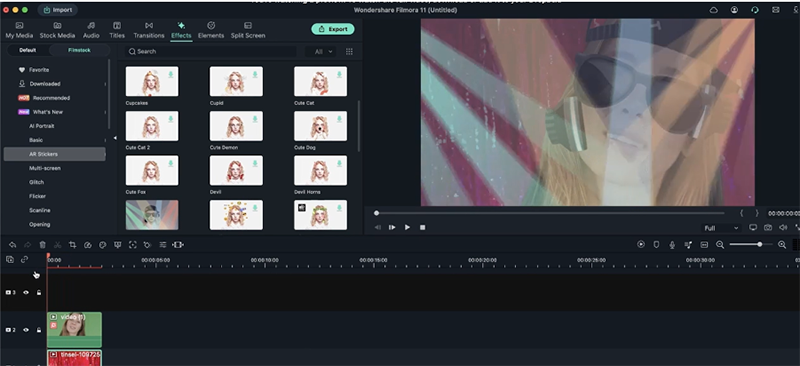
前往特效 > AR 貼圖,並為影片選擇一個 AR 貼圖,拖曳到時間軸,影片就搞定了。
 使用 AR 貼圖的最終成果
使用 AR 貼圖的最終成果如前所述,您可以在影片中加入多張 AR 貼圖,使內容看起來更豐富。試試以下步驟:
- 從媒體庫中選擇影片並將其拖曳到時間軸。
- 前往「特效」,然後選擇「AR 貼圖」。
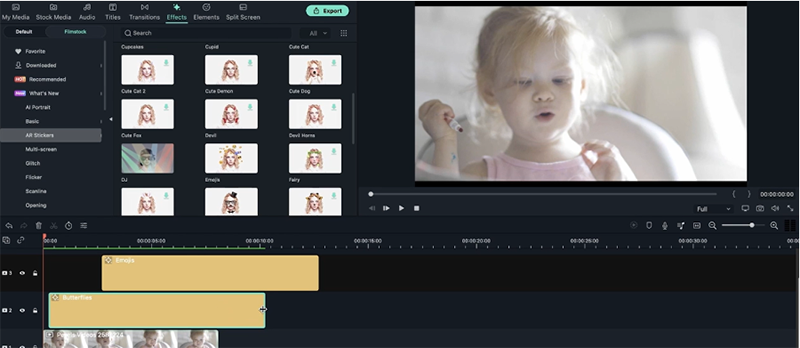
 組合多個 AR 貼圖
組合多個 AR 貼圖- 選擇一到兩張(或更多)AR 貼圖並將它們加到時間軸。
- 根據需要調整持續時間。您可以調整 AR 貼圖的時間,並將它們套用到影片中。
 調整 AR 貼圖的持續時間
調整 AR 貼圖的持續時間強化電影感黑邊,為影片加上層次感。請按照以下步驟操作:
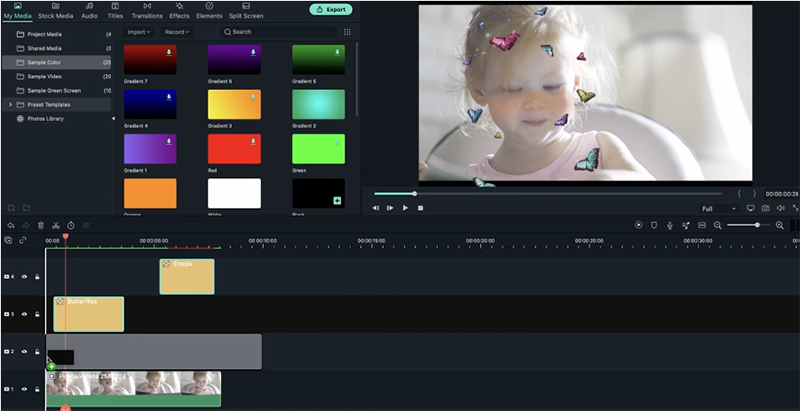
- 前往「我的媒體」,然後選擇「範例顏色」。
- 選擇您喜歡的顏色。在範例中,我們選擇了黑色。
 調整範例顏色
調整範例顏色- 將其拖曳到時間軸。確保它在時間軸上影片的正上方。如果您在時間軸上已有貼圖,請將它們移到頂部。
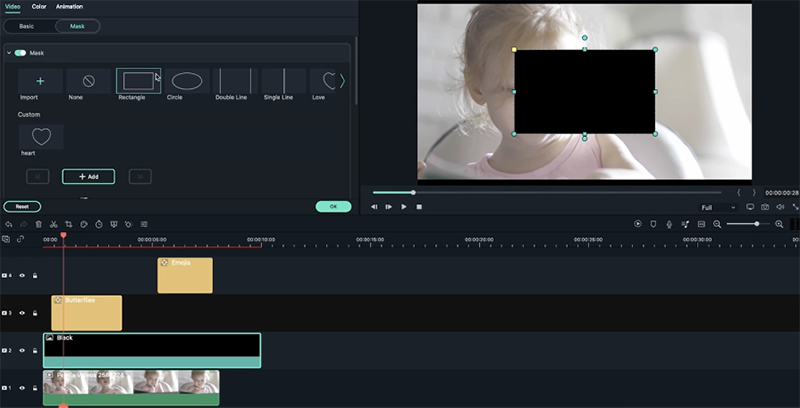
 選擇電影感黑邊的形狀
選擇電影感黑邊的形狀- 前往「遮罩」並選擇一個形狀。這裡我們選擇了矩形。
- 點擊「反轉遮罩」並調整影片的大小。
- 完成後,影片就會出現具有電影感的黑邊。
 新增更多進階編輯
新增更多進階編輯您也可以新增 AR 元素,讓影片更具吸引力,為影片增添更多趣味。按照以下步驟操作即可新增 AR 元素。
- 前往「元素」,然後點擊「AR」。
- 選擇一個 AR 元素並將其拖曳到影片中。
您可以保留電影感黑邊,讓 AR 元素在影片中看起來更加突出。您同樣能加入多個 AR 元素來獲得最好的效果。
您一定很好奇,這些 AR 貼圖是否可以用於沒有臉部的影片。讓我們試試看:
- 前往「素材庫」並選擇一個沒有臉部的影片。這裡,我們選擇花朵的素材,您也可以使用自己的影片。
- 點擊「特效」>「AR 貼圖」。
- 選擇 AR 貼圖並將其拖曳到影片時間軸。
這時您會看到 AR 貼圖並沒有出現。
如果您有動物的影片,請匯入影片,也可以從素材庫中選擇。將其拖曳到影片時間軸並新增 AR 貼圖。
您會看到 AR 貼圖並不會出現。這表示 Filmora AR 貼圖僅適用於人臉。可以再次確認,我們將 AR 貼圖套用在貓和老虎身上,這兩種情況都沒有成功。