AI 影片遮罩:
專業級影片遮罩效果輕鬆上手
Filmora 提供靈活且高效的影片遮罩功能,無論是初學者或資深剪輯師,都能輕鬆上手。
✅ 完整支援 Mocha Pro 外掛,進階遮罩操作更加順暢。
✅ 結合 AI 智慧與手動編輯,打造高精度遮罩流程。
✅ 精細控制每個細節,自由發揮創意,成就專業級作品。
✅ 完整支援 Mocha Pro 外掛,進階遮罩操作更加順暢。
✅ 結合 AI 智慧與手動編輯,打造高精度遮罩流程。
✅ 精細控制每個細節,自由發揮創意,成就專業級作品。
 4.8
(15746 條評論)
4.8
(15746 條評論)
專業影片遮罩,全方位掌控盡在 Filmora
在 Filmora,你可以選擇新手友善的內建遮罩工具,或結合 Mocha 的專業整合方案,輕鬆實現高品質影片遮罩。
AI 驅動邊緣偵測與時序相似度遮罩
Filmora 的內建遮罩工具,專為追求專業效果卻不想操作繁瑣的創作者設計。直覺式工具介面,讓每個人都能輕鬆完成影片遮罩。
直覺式介面
即時預覽

AI 智慧輔助

操作簡單流暢
基礎形狀遮罩,精準聚焦視覺重點
只需調整角點,Filmora 即可自動透過智慧表面偵測完成其餘遮罩操作。精準辨識影片與影像中的平面區域,追蹤動作更順暢。
- 圓形、矩形及多邊形形狀選擇
- 可調整圓角半徑與比例
- 即時形狀編輯與調整
- 適用於聚光效果及畫面構圖
匯入自訂形狀與圖像,打造專屬遮罩
輕鬆將任何影像或形狀轉為自訂影片遮罩,精準呈現專屬剪裁效果與分層視覺。
- 完整支援 PNG、SVG 及其他常見向量格式
- Alpha 通道即時處理透明效果
- 解析度無關縮放,確保畫質清晰
- 適合整合品牌元素、Logo 或自訂剪裁效果
手繪遮罩工具,精準雕塑每個細節
使用直覺手繪工具手動創建高度自訂遮罩,對細緻輪廓與形狀掌握完全控制。
- 自由手繪搭配流暢貝茲曲線,呈現自然動態路徑
- 筆刷擴展、羽化及透明度皆可調整,細節微修更便利
- 支援復原/重做,精準微調每一筆
- 適用複雜主體、動態輪廓及創意轉場遮罩
AI 智慧遮罩,快速選取主體
透過 AI 智慧遮罩加速剪輯流程,自動識別人物、物件與背景,無需手繪。
- 一鍵偵測,精準分離人物輪廓
- 智慧識別汽車、動物及常見畫面元素
- AI 筆刷可手動微調,掌握每個細節
- 自動背景移除,快速分離主體,打造乾淨畫面
極致精準遮罩控制

邊緣精修
- 邊緣模糊強度 (0-100%) 精準調整
- 羽化與柔化控制
- 抗鋸齒平滑處理,保留細節
- 邊緣偵測靈敏度設定

遮罩屬性
- 筆刷大小與硬度精準控制
- 角半徑調整
- 不透明度設定 (0-100%)
- 整體遮罩尺寸縮放
- 寬高比例精確設定

變形與位置
- 形狀旋轉 (0-360°)
- X / Y 位置座標精準調整
- 遮罩反轉切換
- 錨點位置自訂
- 支援關鍵影格動畫,打造動態遮罩效果
平面追蹤-Based Mask for Non-Rigid and Occluded Object Accuracy
Wondershare Filmora masking now includes industry-standard Mocha technology, bringing Hollywood-level masking capabilities to your desktop. Perfect for complex tracking and professional visual effects.
平面追蹤

ML 分割

Spline 曲線

多格式匯出
PowerMesh 追蹤與網格變形:精準遮罩完美貼合
透過 Mocha Pro 平面追蹤技術,遮罩能精準跟隨複雜動作與視角變化,穩定可靠。
- 精準追蹤動作,如臉部、布料或曲面表面
- 智慧處理扭曲與角度變化,維持完美透視
- PowerMesh 減少關鍵影格,簡化 Roto 形狀操作
- 適用於動態圖形套用於變形移動表面
- 強化遮擋處理,即使部分遮蔽也能保持遮罩精準
快速生成複雜遮罩與 Roto,效果專業
整合 Mocha Pro 技術後,創作者可在 Filmora 時間軸內直接使用專業 AI 遮罩工具,如 Object Brush 與 Matte Assist。一鍵生成可編輯遮罩,本地運算保障隱私與效能。
- 自動物件識別,輕鬆分離人物、寵物及各種物件
- 精細邊緣偵測,保留髮絲與毛髮細節
- 智慧背景分離,複雜畫面也能裁切乾淨
- 適合替代綠幕拍攝、產品剪裁與合成專案

Spline 與筆刷遮罩工具:設計級精準控制
透過 X-Spline 與貝茲曲線搭配磁性邊緣吸附及直覺 Area Brush 工具,輕鬆建立平滑、高精度、完全可編輯遮罩,無需繪圖技巧。專為進階合成與形狀動畫製作而設。
- 向量精準控制,確保像素級遮罩與平滑邊緣
- 貝茲曲線手柄,靈活調整形狀不破壞原始遮罩
- 無限縮放不失真,適用高解析度工作流程
- 支援關鍵影格動畫,適合動態形狀與動態圖形變化
極致精準遮罩控制
平面追蹤
- 精準角點追蹤
- 透視自動校正
- 動態模糊補償
- 次像素級精準度
- 自動生成關鍵影格,流程更高效

Object Brush 工具
- 神經網路智慧分割
- 邊緣自動精修
- 時序一致性保障平滑效果
- 多物件同時處理
- 自動延伸應用,提升效率

Matte Assist 工具
- 智慧遮罩清理,自動最佳化
- 自動移除多餘遮罩
- 邊緣增強,保留細節
- 降噪處理,畫面更乾淨
- 整體品質最佳化,確保專業效果
Filmora 影片遮罩使用教學
透過本指南,學會如何運用兩種影片遮罩方法。
觀看教學影片 >>
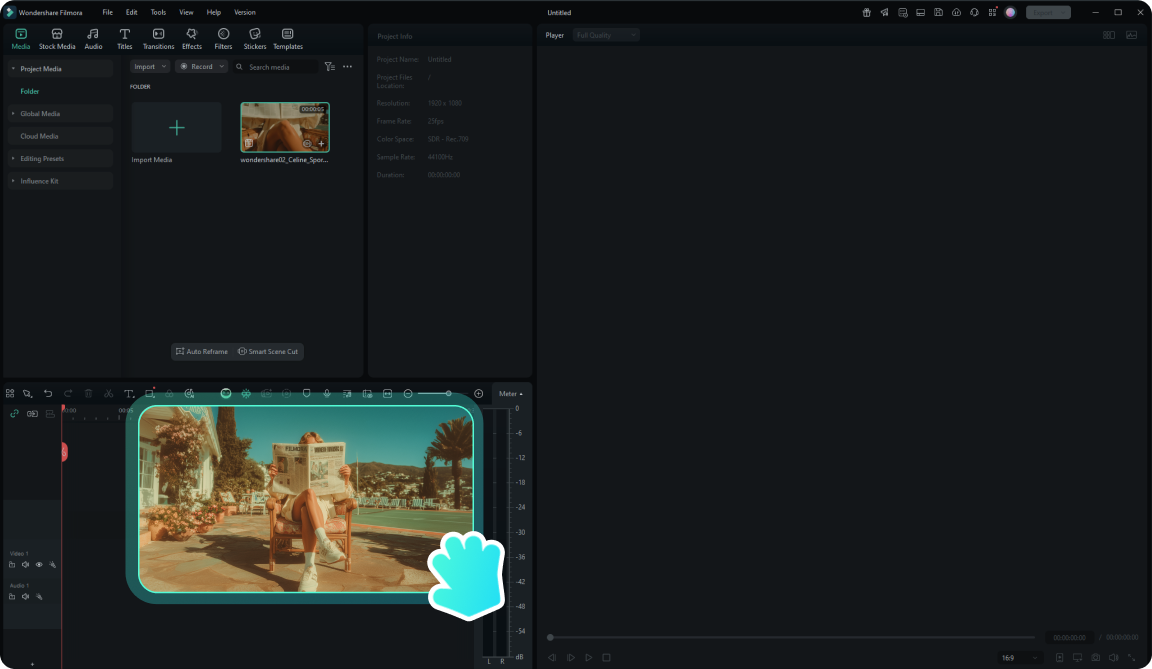
步驟一 匯入影片
將影片拖放至 Filmora 時間軸,選擇需要套用遮罩效果的片段。

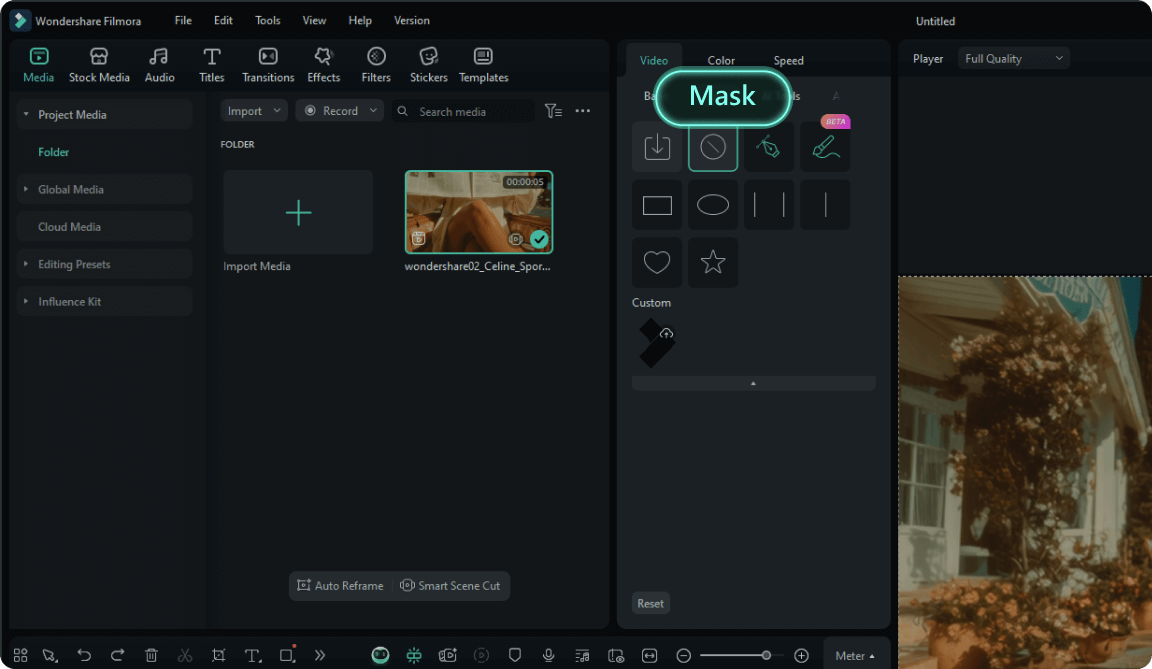
步驟二 啟用遮罩工具
開啟「影片 > 遮罩」面板,可選擇 AI 遮罩、手繪遮罩或各種形狀遮罩。

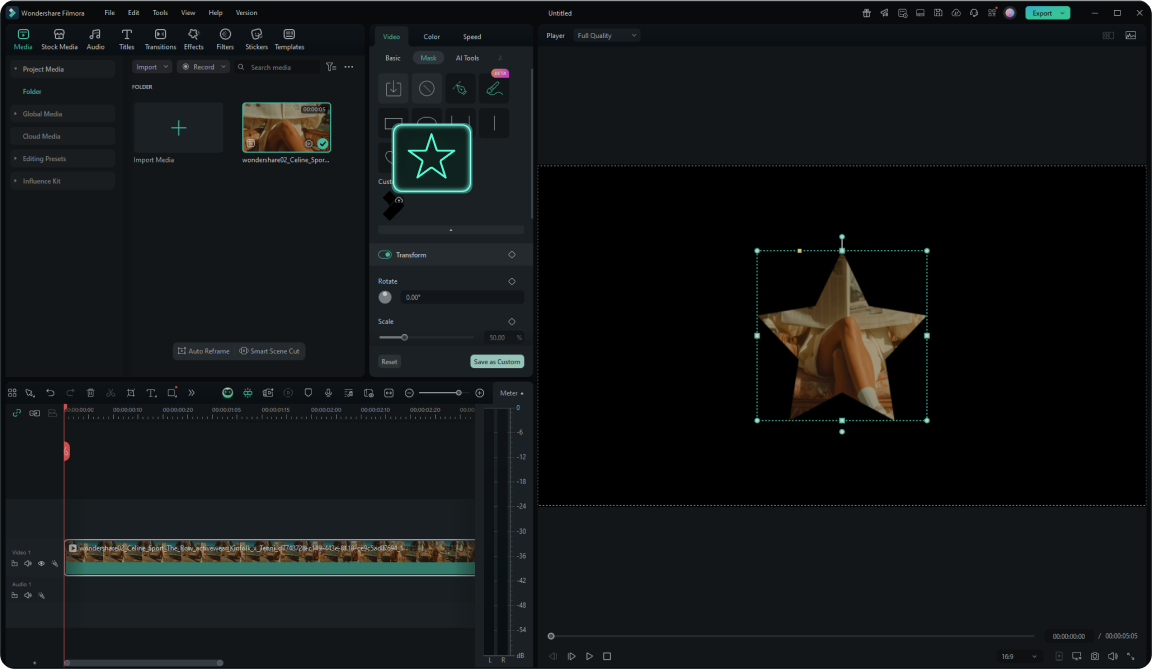
步驟三 建立遮罩
手動繪製、選取區域或啟用 AI 自動偵測遮罩範圍,並利用即時預覽精準調整。

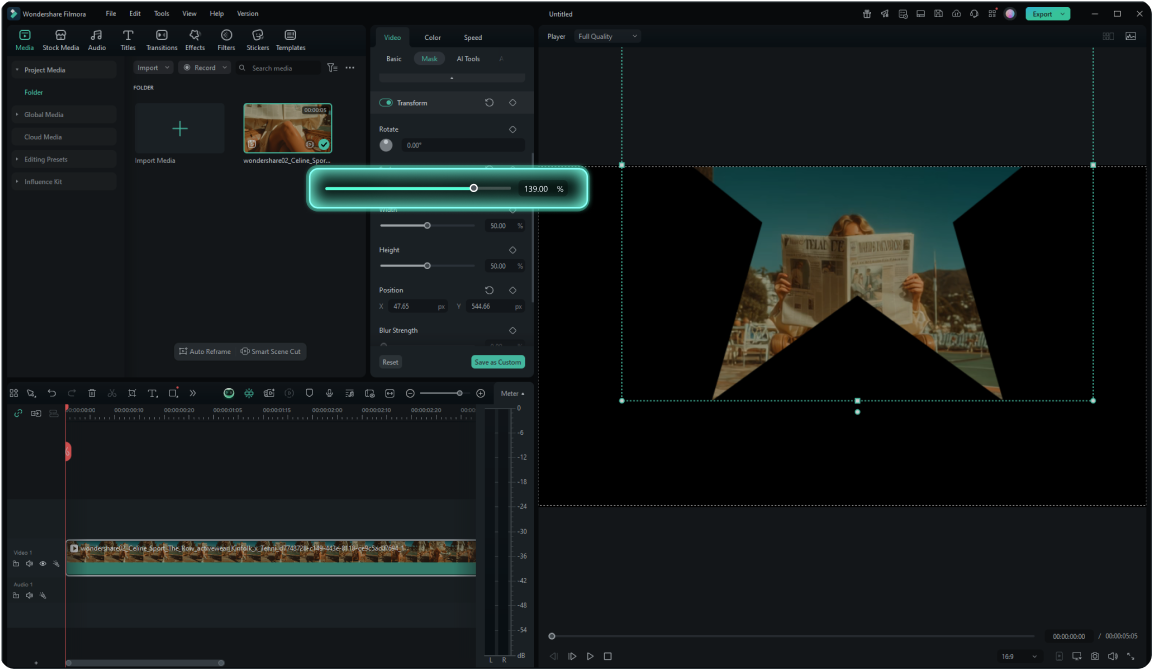
步驟四 微調與匯出
調整邊緣羽化、不透明度及其他參數,確認效果後即可匯出成片。

-
步驟一: 匯入影片
將影片拖放至 Filmora 時間軸,選擇需要套用遮罩效果的片段。 -
步驟二: 啟用遮罩工具
開啟「影片 > 遮罩」面板,可選擇 AI 遮罩、手繪遮罩或各種形狀遮罩。 -
步驟三: 建立遮罩
手動繪製、選取區域或啟用 AI 自動偵測遮罩範圍,並利用即時預覽精準調整。 -
步驟四: 微調與匯出
調整邊緣羽化、不透明度及其他參數,確認效果後即可匯出成片。
觀看教學影片 >>
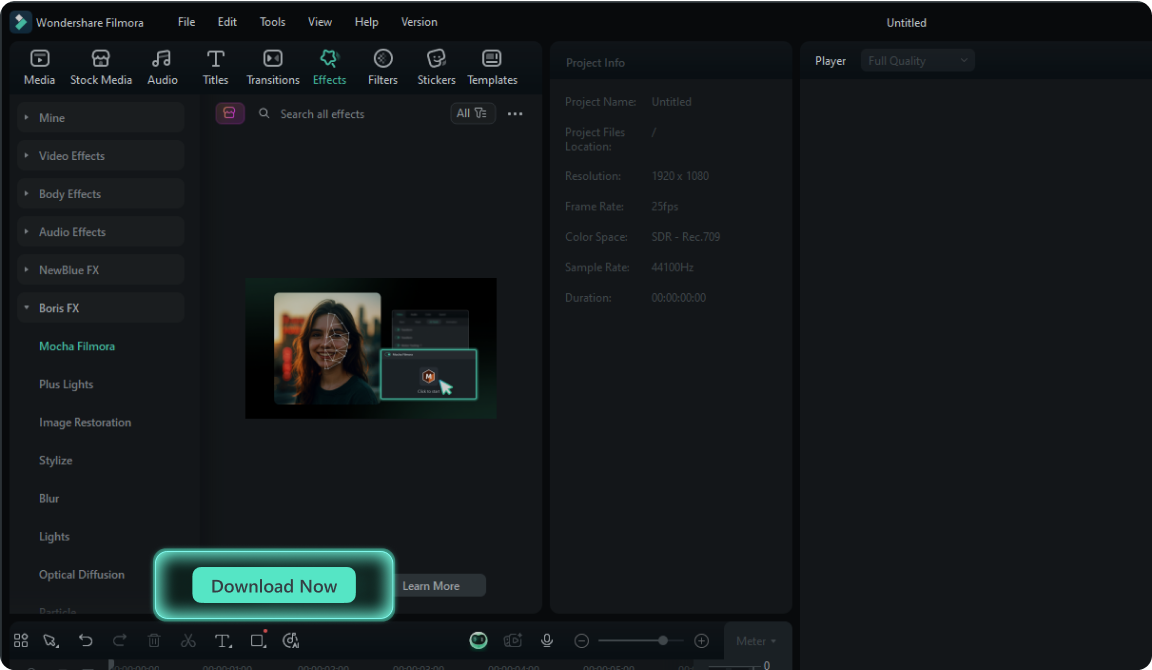
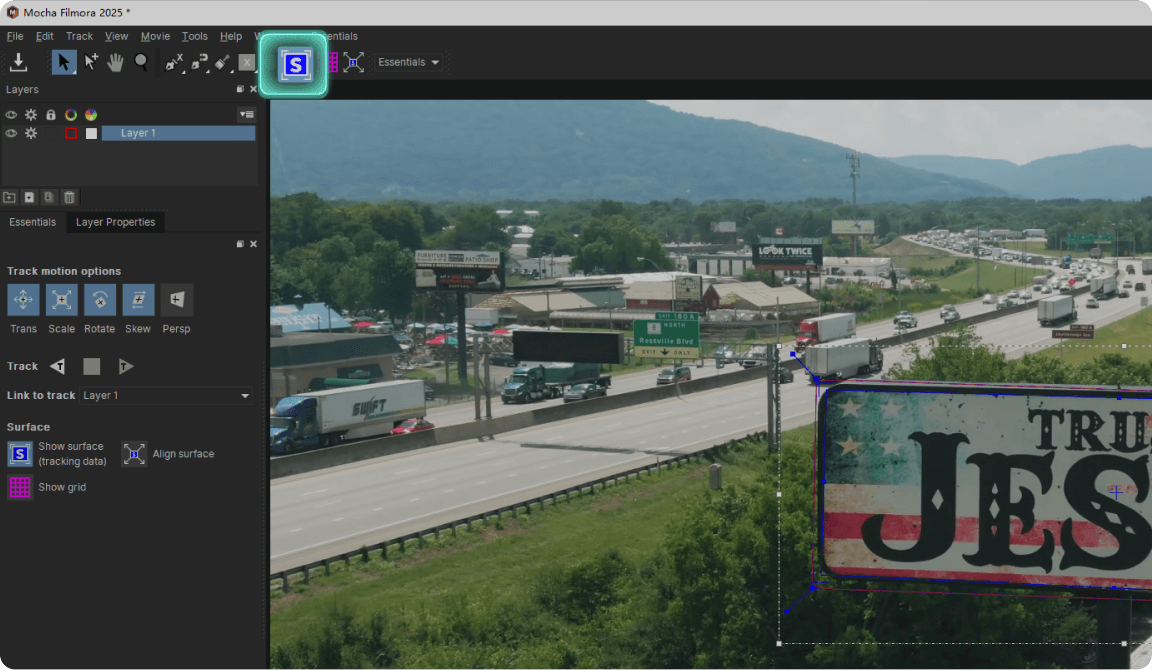
步驟一 啟動 Mocha 外掛
前往「效果 > Boris 插件 > Mocha Filmora」,點按「現在下載」安裝外掛,Filmora 使用者無需註冊。

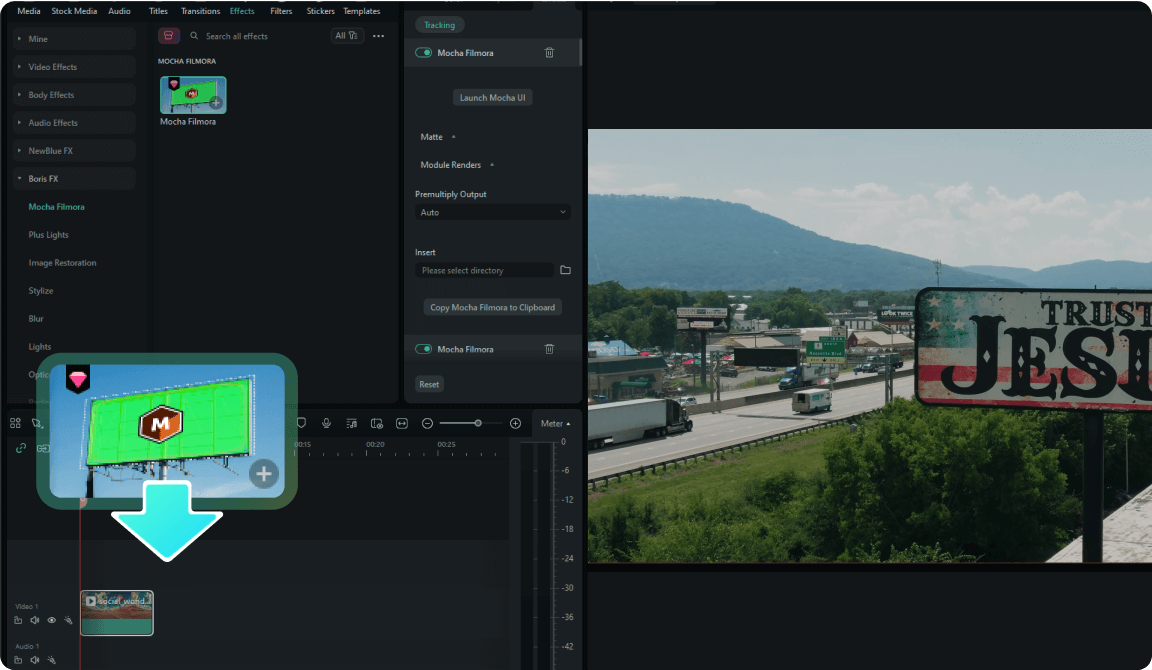
步驟二 套用 Mocha 至影片片段
將 Mocha Filmora 特效拖放至影片片段,屬性面板將自動載入追蹤模組介面。

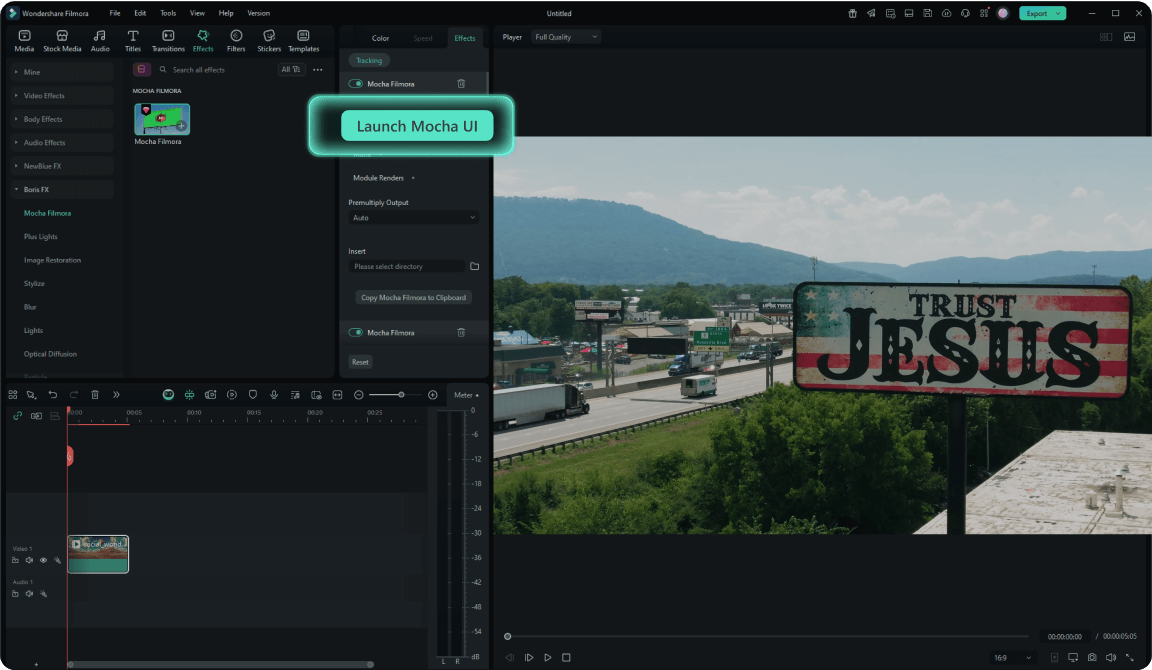
步驟三 進入 Mocha 介面
點按「啟動 Mocha UI」以進入 Mocha 外掛,建立追蹤形狀並定義遮罩表面以進行分析。

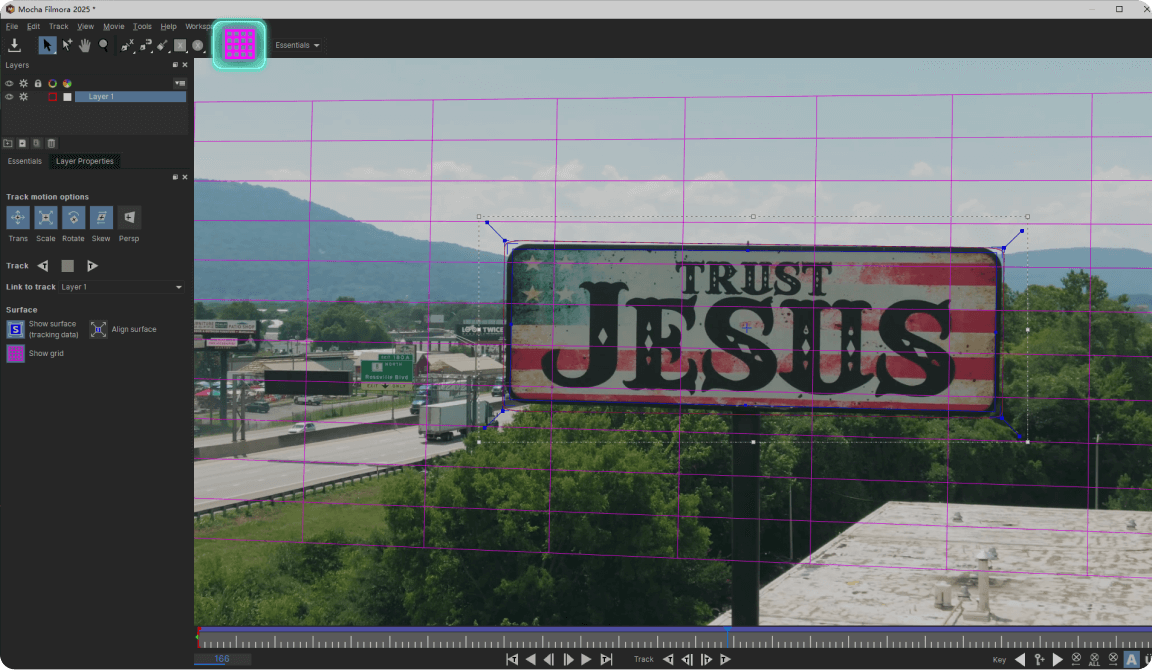
步驟四 繪製遮罩形狀
使用「Spline」工具描繪平面表面,建議選擇紋理清晰且對比明顯的區域,以達最佳效果。

步驟五 執行平面追蹤
開始遮罩流程,Mocha 將分析表面紋理,你可結合插入模組或 Roto 工具進行創意編輯。Mocha 新手可 觀看完整 Mocha 教學 >>

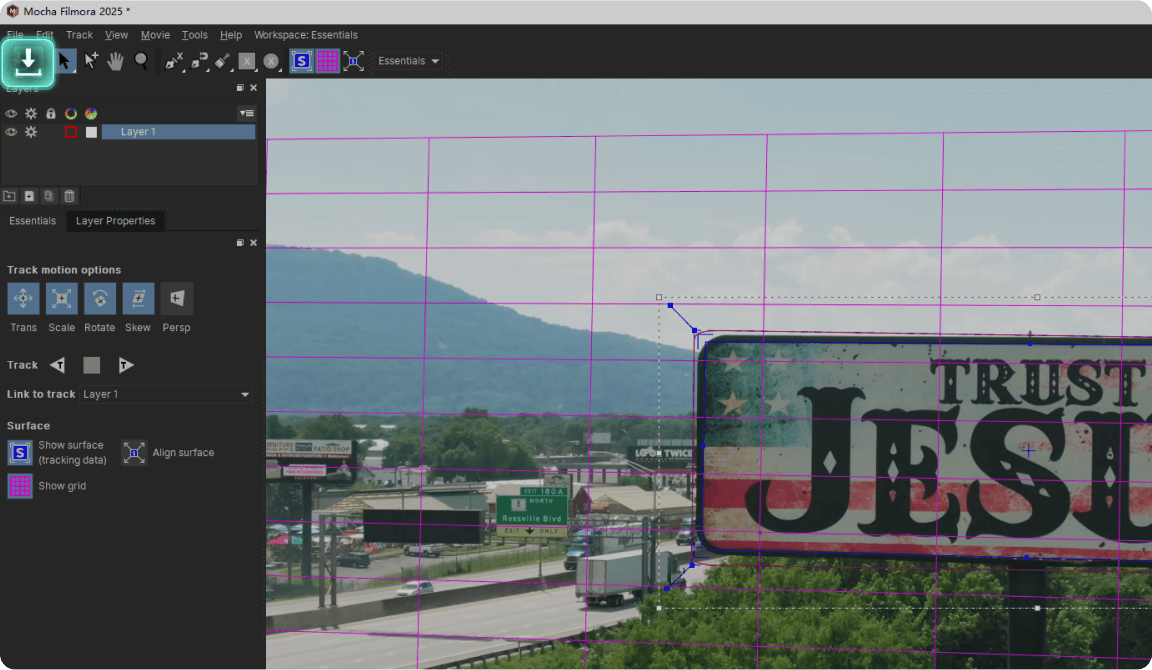
步驟六 匯出回 Filmora
將遮罩資料匯回 Filmora,繼續後製或直接匯出完成影片。

-
步驟一: 啟動 Mocha 外掛
前往「效果 > Boris 插件 > Mocha Filmora」,點按「現在下載」安裝外掛,Filmora 使用者無需註冊。 -
步驟二: 套用 Mocha 至影片片段
將 Mocha Filmora 特效拖放至影片片段,屬性面板將自動載入追蹤模組介面。 -
步驟三: 進入 Mocha 介面
點按「啟動 Mocha UI」以進入 Mocha 外掛,建立追蹤形狀並定義遮罩表面以進行分析。 -
步驟四: 繪製遮罩形狀
使用「Spline」工具描繪平面表面,建議選擇紋理清晰且對比明顯的區域,以達最佳效果。 -
步驟五: 執行平面追蹤
開始遮罩流程,Mocha 將分析表面紋理,你可結合插入模組或 Roto 工具進行創意編輯。Mocha 新手可 觀看完整 Mocha 教學 >> -
步驟六: 匯出回 Filmora
將遮罩資料匯回 Filmora,繼續後製或直接匯出完成影片。
功能比較 – Filmora 內建遮罩 vs. Mocha Filmora 專業遮罩
透過功能比較,幫助你快速選擇最適合專案需求的遮罩方案。
| 功能 | Filmora 內建遮罩 初學者友善 | Mocha Filmora 遮罩 專業級 |
|---|---|---|
| 使用便利性 | 直覺簡單 |
進階操作 |
| AI 偵測 | 支援 |
機器學習強化 |
| 動態追蹤 | 基礎 |
專業級精準 |
| 精準控制 | 良好 |
卓越 |
| 匯出選項 | 標準 |
進階 |
| 學習曲線 | 容易上手 |
中等 |
| Spline 曲線 | 不支援 |
支援 |
| 平面追蹤 | 不支援 |
支援 |
| ML 分割 | 基礎 |
進階 |
| 遮罩與 Roto | 遮罩: 支援Roto:不支援 |
完整支援 |
| PowerMesh 追蹤 | 不支援 |
支援 |
| 網格變形 | 不支援 |
支援 |
全方位影片遮罩解決方案
Filmora 提供多元影片遮罩工具,滿足個人創作與商業行銷需求,讓你輕鬆完成高品質影片效果。

背景替換
透過 AI 智慧遮罩,無縫移除並替換影片背景,創作更專業的視覺效果。
AI 自動偵測
邊緣精修
顏色匹配

AI 物件移除
利用 Filmora 進階遮罩技術,輕鬆去除影片中多餘物件,保持畫面整潔。
時序一致性
平面追蹤
內容感知填色

創意效果
針對影片特定區域套用選擇性色彩校正與特效,打造專業視覺層次。
漸層特效
動態追蹤
選擇性遮罩

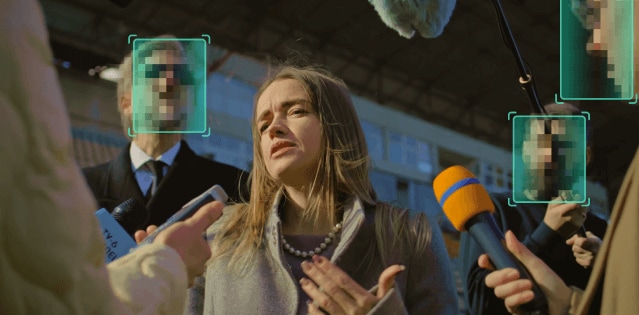
影片人臉模糊
自動模糊人臉及敏感資訊,同時保持影片清晰度與品質。
人臉偵測
動態追蹤
自動模糊

動態圖形
創建可隨物件移動的文字與圖形,增強影片互動感與視覺張力。
物件追蹤
路徑動畫
透視匹配

顏色分級
針對特定元素進行精準色彩調整,提升影片質感與專業度。
選擇性顏色調整
基於遮罩的分級
亮度鍵控
Filmora 影片遮罩常見問題
Filmora 的影片遮罩功能是什麼?
Filmora 的影片遮罩是一項專業功能,能讓你靈活隱藏或顯示影片畫面中的特定區域。它結合 AI 自動偵測、手繪遮罩工具,以及專業級 Mocha 整合進行精準追蹤。你可以快速套用基本形狀、匯入自訂圖像、使用鋼筆工具自由繪製,或透過 AI 智慧物件偵測完成遮罩製作。
Filmora 的 AI 遮罩是如何運作的?
Filmora 的 AI 遮罩透過機器學習,自動辨識並分離影片中的人物、物件或背景。只需選擇 AI 遮罩工具,系統會依據影片內容智慧生成遮罩,並提供 AI 筆刷讓你微調邊緣,確保遮罩更加精準自然。
Filmora 內建遮罩與 Mocha 遮罩有什麼不同?
Filmora 內建遮罩適合初學者與中階創作者,操作直覺簡單,支援基本形狀、鋼筆工具、AI 偵測,以及邊緣羽化、透明度、位置調整等功能。Mocha 遮罩則屬於專業級方案,提供高精度的平面追蹤、智慧分割、樣條曲線工具,以及進階匯出選項(如渲染形狀與 Alpha 通道),非常適合專業影像後製。
Filmora 的遮罩功能能應用在商業專案嗎?
當然可以。只要你擁有付費的 Filmora 授權,就能在商業專案中使用所有遮罩功能,包括 AI 工具與 Mocha 整合功能。輸出影片不會有浮水印,Mocha 專業級整合也提供業界標準的特效處理,特別適合廣告、品牌影片與專業內容製作。
Filmora 遮罩可以調整哪些進階參數?
Filmora 的遮罩工具提供完整的參數控制,包括邊緣羽化 (0-100%)、羽化強度、畫筆大小與硬度、圓角半徑、透明度設定、遮罩大小縮放、寬高比例、形狀旋轉 (0-360°)、X/Y 軸位置調整、遮罩反轉,以及關鍵影格動畫,能輕鬆打造動態與專業級效果。
Mocha Filmora 的遮罩功能如何運作?
Mocha 與 Filmora 的整合提供專業 VFX 功能,包括平面追蹤進行透視追蹤、ML Object Brush 進行智慧分割,以及 Matte Assist 進行遮罩清理。你可以匯出樣條路徑,依顏色 / 圖層 ID / 灰階渲染形狀,並處理遮擋追蹤與前景移除,滿足複雜的影像製作需求。
查看更多
收起
客戶心聲:他們怎麼說

Sarah Johnson
內容創作者
Filmora 的 AI 遮罩徹底改變了我的創作流程。以往需要花上好幾個小時的繁瑣工作,現在只要幾分鐘就能完成!邊緣偵測的精準度真的令人驚艷。

Mike Chen
商業影片製作人
Mocha 與 Filmora 的整合真的是顛覆性的剪輯革新。能直接在 Filmora 裡使用專業級的平面追蹤與遮罩功能,讓我的商業專案執行起來事半功倍,成果更完美。

Emily Rodriguez
教育內容創作者
Filmora 完美結合了簡單與專業。遮罩工具操作直覺又快速,但功能依然非常強大。我特別喜歡即時預覽帶來的流暢體驗!

