您是否在社群媒體或影院上看過這樣的影片片頭?它以獨特的標題文字吸引目光,讓影片一開始就脫穎而出。不僅如此,它還創造出一種近乎透明的標題文字效果,讓背景中柔和播放的影片得以展示,呈現出時尚、現代的風格。

現在,您是否想在自己的影片專案中呈現這樣的效果?不必費心聘請專業編輯人員或參加昂貴的編輯課程,使用 Wondershare Filmora,您可以以極少的成本和精力來實現這樣的效果。現在就讓我們來了解一下它的運作方式吧!
1. 下載安裝軟體
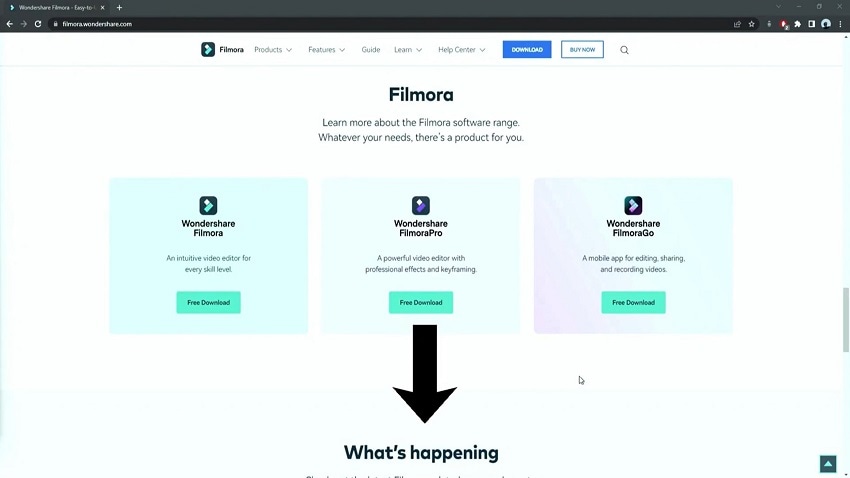
首先,您需要將軟體下載到您的電腦上。簡單地前往 Filmora 官方網站,點選頁面中或下面的「下載」按鈕,這將自動下載該軟體的安裝程式到您的裝置中。

從您的 Mac 或 Windows 裝置的瀏覽器中,前往下載部分,並連點安裝程式。接著,您將被要求確認條款,然後點選下一個彈出提示中的「安裝」按鈕。軟體的下載過程將隨即開始,只需幾秒鐘,Filmora 將自動啟動。
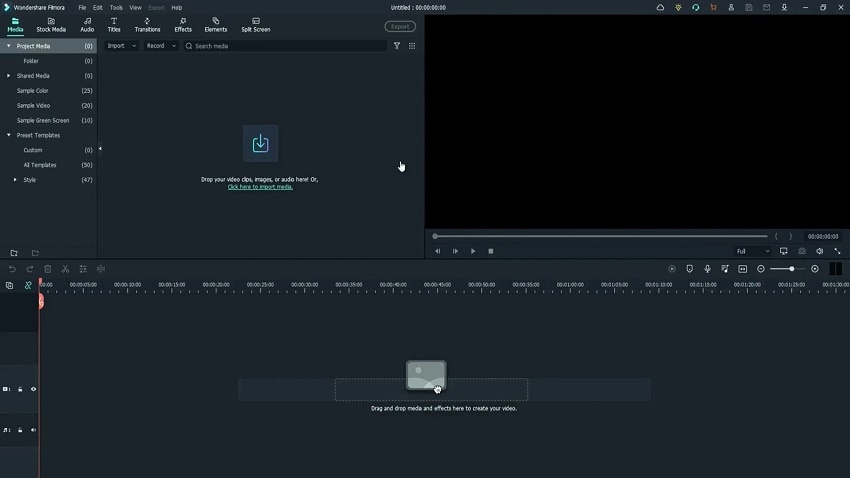
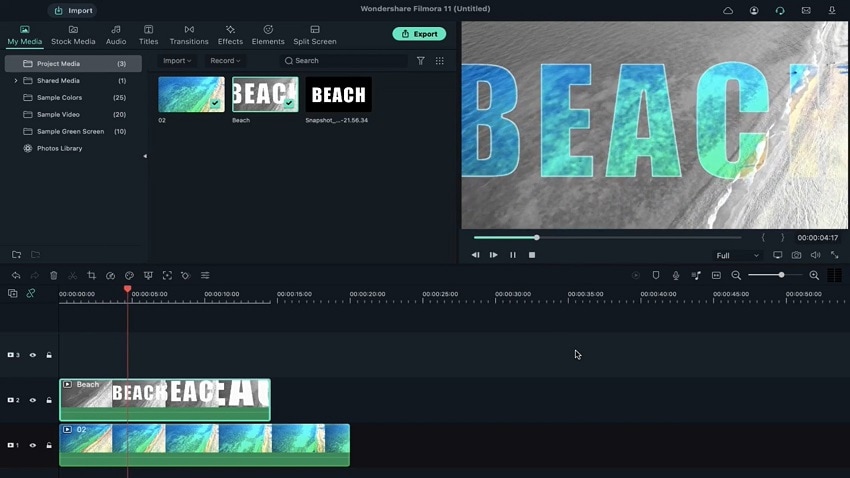
在主介面上點選「新專案」按鈕,軟體即會啟動至編輯器視窗。

2. 新增樣本顏色
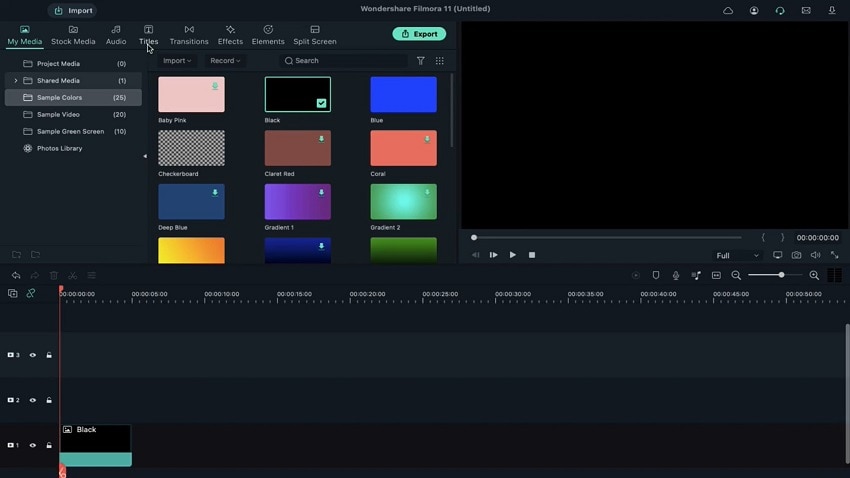
在Filmora的主編輯視窗中,首先前往「素材庫」。從素材庫下拉清單中,找到「純色背景」資料夾,點選進入。接著,選取黑色樣本顏色,將其拖曳到編輯時間軸的軌道 1 上。

3. 新增文字標題
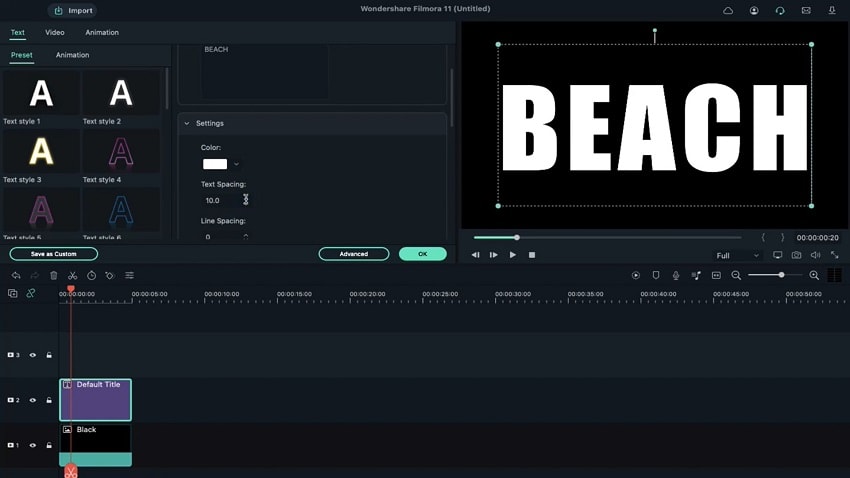
新增樣品顏色至時間軸後,請點選 Filmora 頂部主工具列上的「標題」。在出現的選項中,選取預設標題。接著,按住標題範本,將其拖曳至編輯時間軸的軌道2,然後釋放滑鼠以放置標題。
隨後,點選標題以開啟文字編輯面板。您會看到一個文字欄位,可用於更新標題文字,替換掉原有的「YOUR TITLE HERE」。接著,將標題文字調整為 280,按一下「加粗」圖示以變更標題文字的結構。
展開「更多文字選項」,直至找到「間距」選項,將其設定為 10。

4. 擷取快照
調整新增的標題的尺寸和間距後,按一下「快照」圖示以擷取已變更的軌道 2 標題素材的快照。然後,選取軌道 1 和軌道 2 上的兩個片段並將它們從時間軸中刪除。
5. 插入背景影片
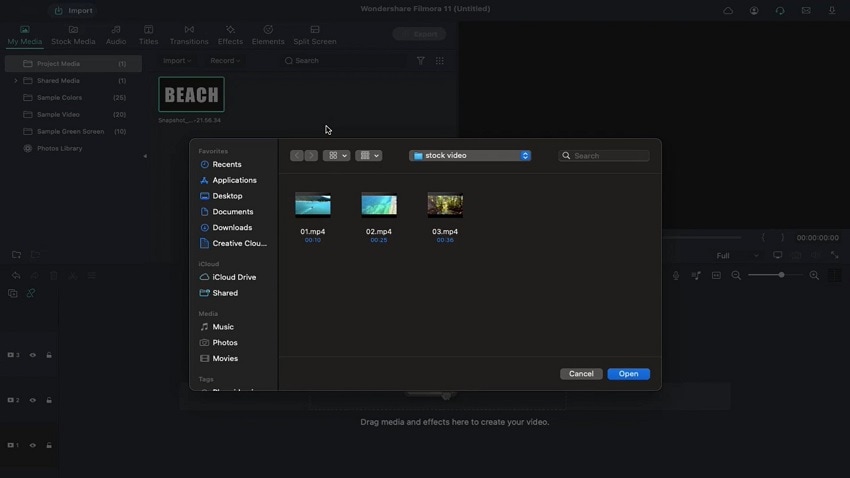
接著,回到「媒體」選項卡,並點選「專案素材」。接著,點選「導入」圖示。這會打開您電腦中的資料夾。從這裡,尋找您想要作為主影片背景的影片素材,並將其導入 Filmora 中。

接著,當您的素材庫中擁有了所需素材,請按住它,然後將其拖曳至時間軸上的軌道 1。
6. 添加黑白效果
將播放頭移到時間軸上您新增的影片的 15 秒處。接著,點選剪刀圖示來分割此影片,並移除多餘的片段。
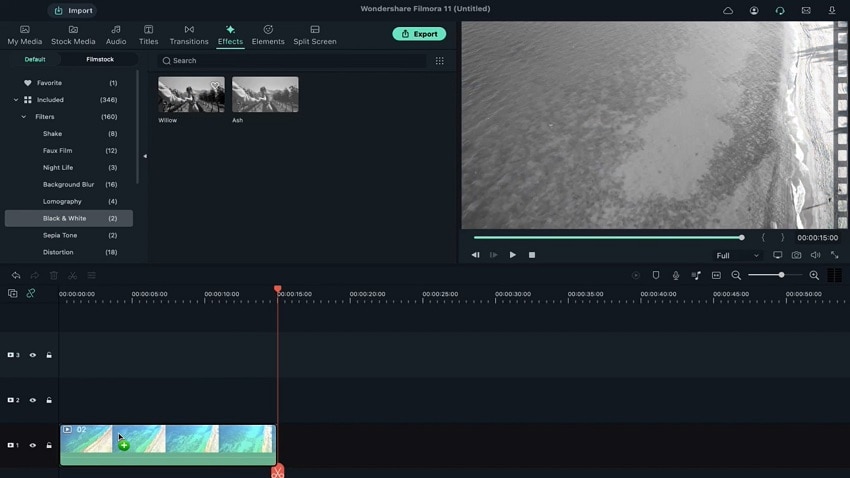
然後,點選Filmora頂部工具列上的「效果」。在「濾鏡」清單中,找到「黑白」類別,並選取「柳」效果。若您無法直接找到「柳」效果,可使用上方的搜尋欄位來查找並選取。
接著,將「柳」效果拖曳至時間軸下方的影片片段中,並即時預覽效果。這個效果會使影片轉換為黑白風格。

7. 將快照加入影片
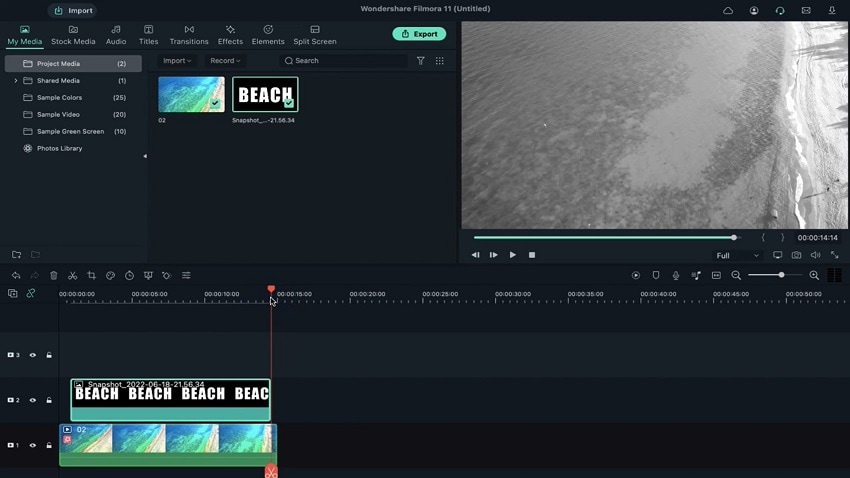
請您再次向上滑動至「我的媒體」部分,接著選取您之前建立的快照影像。然後,將它拖曳到時間軸的第二軌道上。接著,播放影片,並標記開頭位置為距離影片開頭兩個畫面處。然後,將素材移至該位置,確保它從這個時間點開始播放。
接下來,將播放器頭移至第14秒,調整軌道3的片段,以確保它完美地配合該部分。

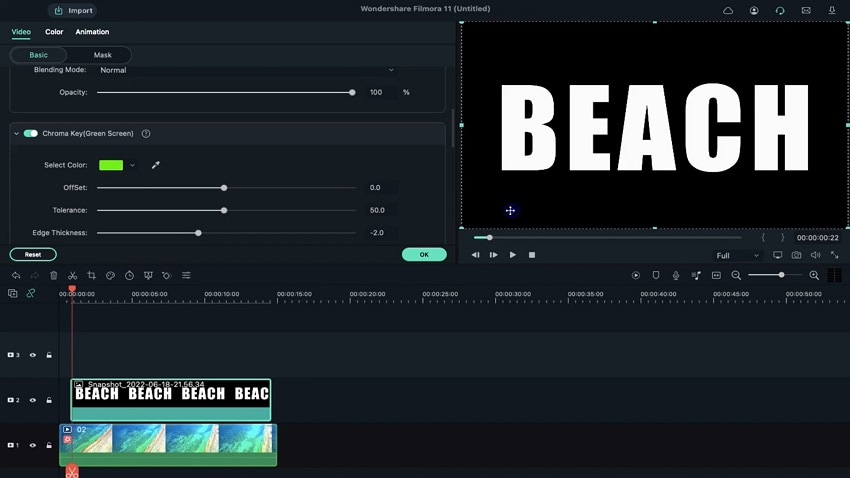
8. 使用色度鍵效果(綠幕去背)
現在,點選快照片段並選取「AI 工具」>「綠幕摳像」。啟動綠幕摳像選項並轉到顏色選取器部分。從預覽視窗中顯示的素材中選取黑色。

現在,請點選功能列上的「裁剪和縮放」選項。在彈出視窗的頂部,請點選縮放,並將其向中心拖曳以縮短可見的亮區。將這個調整後的長方形移到全白位置,這將確定影片開始時為文字的結束點。
接著,將播放頭移動到時間軸標記的前方,然後點選素材並在右側面板找到「AI 工具」>「綠幕摳像」。開啟後將邊緣厚度值調整為 -7。
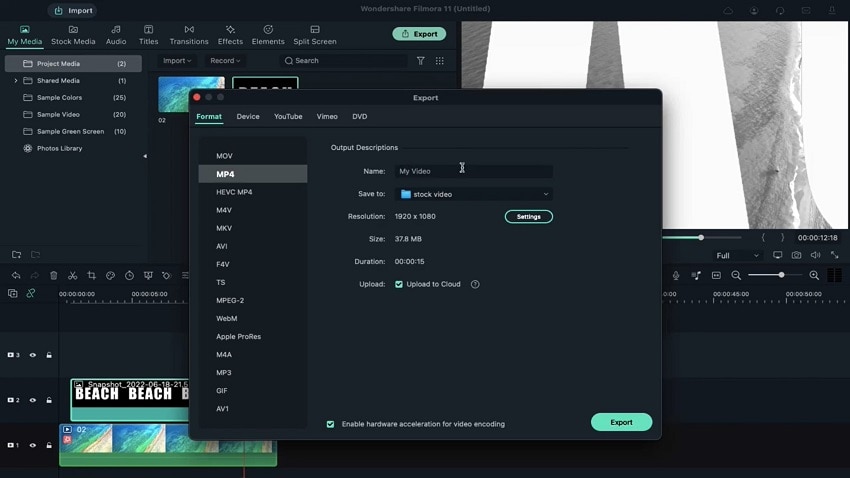
9. 導出影片
完成剪輯後,接下來需要將影片導出。請點選螢幕頂部的「導出」按鈕,在「導出」頁面上,將影片命名為標題文字,然後進入「設定」以檢查解析度設定。為了達到最佳效果,請選取較高的位元率來導出檔案。完成後,點選「導出」按鈕即可。

當影片導出完成後,請刪除時間軸中的快照素材。
10. 調整效果
在時間軸上連點背景影片,選取「效果」標籤,將柳樹效果移除。
接著,將影片時長調整至20秒。最後,導入影片,完成操作。

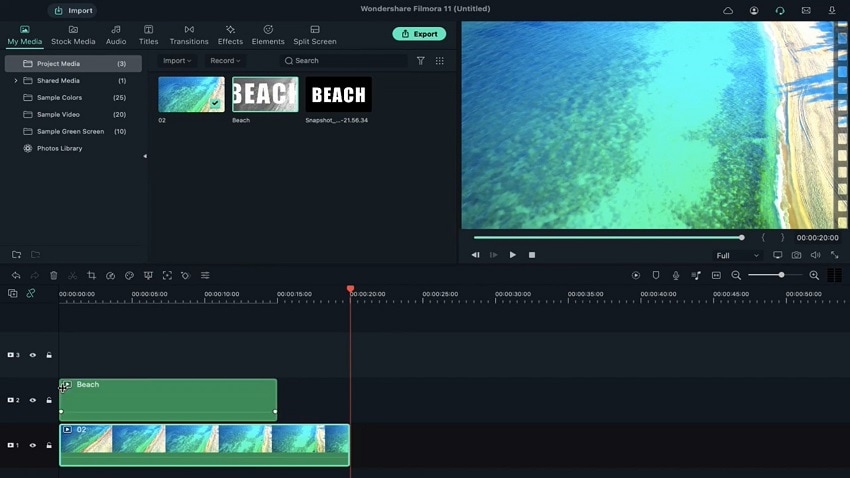
11. 導入以前創作的影片
接下來,您需要將上面導出的影片引入時間軸中。首先,點選「媒體」,然後選取「專案媒體」。點選「導入」,並從儲存位置選取檔案進行導入。
接著,將檔案拖曳至時間軸上。接著,調整新影片的播放頭位置,將其移至第 14 秒,以與軌道 3 的影片同步。
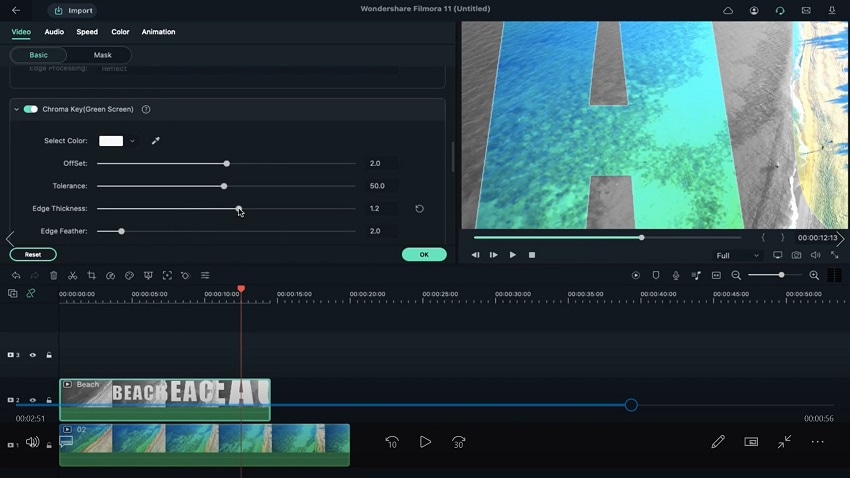
然後,連點影片,選取「AI 工具」>「綠幕摳像」。接著,點選顏色選取,在預覽視窗中選取白色。最後,在編輯器視窗中選取「邊緣厚度」,將其值增加至1.5。

12. 渲染和導出成片
當您完成所有編輯後,只需點選「渲染」圖示,即可預覽您的影片。若您對成品不夠滿意,可回到編輯介面進行調整。當您確認預覽效果完全符合需求後,即可將影片導出。

結論
依照這些步驟操作,您能夠在短短幾分鐘內,為您的影片打造出高品質的文字動畫片頭。嘗試著利用軟體提供的流程與功能,以創造更多效果與轉場,同時也可以嘗試其他動態標題設計概念。Filmora 擁有豐富的標題模板列表,供您隨心選取。